Auf einer Website sind sie nicht wegzudenken und trotzdem werden sie oft nicht mit SEO assoziiert. Dabei birgt das Thema „Bilder SEO“ ein enormes Potenzial: Optimiert verbessern sie nicht nur die Nutzererfahrung, sondern geben deiner Website einen Sichtbarkeitskick!
Wenn sie nicht optimiert sind? Hat das leider auch Folgen, aber keine erwünschten …
- Was Bilder SEO ist,
- wie du deine Website Bilder optimierst,
- worauf es bei WordPress Bilder SEO ankommt und
- welche Plugins dir die Optimierung erleichtern
Erfährst du, wenn du weiterliest.
Dieser Beitrag enthält Werbelinks, die mit einem * markiert sind. Bei Kauf bekomme ich eine kleine Provision. Für dich entstehen keine zusätzlichen Kosten. Vielen lieben Dank für deine Unterstützung! 💙
Was ist Bilder SEO?
Die Bilder und Grafiken auf deiner Website gehören genauso zu SEO wie Texte. Bilder-SEO gehört zu dem Bereich “OnPage-SEO”. Dies bedeutet, dass die Maßnahmen direkt auf deiner Website stattfinden. Indem du die Bilder optimierst, haben sie einen positiven Einfluss auf die Sichtbarkeit deiner Website und das Nutzererlebnis (User Experience). Lass uns das genauer betrachten:
Die Rolle visueller Inhalte in der Suchmaschinenoptimierung
Suchmaschinen, insbesondere Google, berücksichtigen bei der Bewertung von Webseiten nicht nur Textinhalte, sondern auch visuelle Elemente. Richtig eingesetzt helfen Bilder dir dabei, die Relevanz einer Seite für bestimmte Suchanfragen zu erhöhen. Außerdem ist es eine potenziell zusätzliche Traffic Quelle, da Website-Besucherinnen über die Google Bildersuche auf dich stoßen.
SEO-Bilder wirken sich positiv auf die Verweildauer deiner Website aus, erhöhen die Conversion-Rate und verringern die Absprungrate von der Seite.
Bild ist dabei nicht gleich Bild. Es gibt verschiedene Faktoren, anhand deren Suchalgorithmen Bilder bewerten und die du in diesem Artikel kennenlernen wirst.
Der direkte Einfluss von Bildern auf das Nutzererlebnis (User Experience)
Was wäre eine Website ohne Bilder? Nicht sehr ansprechend! Wir setzen sie bereits intuitiv ein, um den Text visuell zu begleiten.
Bildinhalte können aber noch mehr:
- sie schaffen eine ansprechende und benutzerfreundliche Website
- sie vermitteln schnell komplexe Informationen
- sie lenken gezielt die Aufmerksamkeit auf bestimmte Bereiche der Website, heben so wichtige Inhalte hervor oder verstärken Call-to-Actions
Beeindruckend, oder?
Optimierte Bilder sind nicht wegzudenken, wenn du deinen Website-Besucher:innen eine positive Erfahrung mit deiner Website schaffen möchtest.
Leider wird das Thema SEO für Bilder oftmals übersehen.
Die Folge?
Nicht oder falsch optimierte Bilder verschlechtern das Nutzererlebnis:
- Sie können die Ladezeiten der Website erhöhen und die Benutzererfahrung beeinträchtigen
- Sie könnten unklare oder verwirrende Informationen vermitteln, was zu Verwirrung oder Frustration bei den Nutzern führen kann
- Sie könnten von anderen wichtigen Inhalten ablenken und die Navigation auf der Website erschweren
Die Frage ist daher nicht, ob du deine Bilder optimieren solltest, sondern wann und wie.
Die 10 Bestandteile der Bilder-Optimierung
Du hast dich dazu entschieden, deine Bilder für Suchmaschinen zu optimieren. Super, wenn das nicht gleichbedeutend ist mit „ich setze möglichst viele Keywords an alle möglichen Stellen„. Etwas mehr Strategie steckt schon dahinter. Keine Sorge, wenn du meine Tipps umsetzt, ist es ein Klacks.
Du wirst nicht drum herumkommen, sämtliche Bilder in deiner Mediathek zu optimieren. Einmal alle Bilder zu optimieren kann etwas nerven, aber bereits beim nächsten Upload wirst du die Fehler vermeiden und SEO-Bilder wie selbstverständlich in deinen Workflow aufnehmen. Vertrau mir, es lohnt sich.
Phase 1: Mediathek ausmisten
Dein allererster Schritt sollte es sein, deine bereits hochgeladenen Bilder auszusortieren. Im Laufe der Zeit sammelt sich viel Datenmüll an. Bilder, die wir doch nicht verwenden, Platzhaltebilder aus Templates usw. benötigen unnötigen Speicherplatz und sollten gelöscht werden.
Gehe dabei vorsichtig vor, um keine Bilder zu löschen, die irgendwo eingebunden sind. Ansonsten klafft an entsprechender Stelle eine unschöne Lücke, die deine Website-Besucher:innen irritiert.
Wenn du diesen Schritt erledigt hast, sinkt erfahrungsgemäß die Zahl der verbleibenden Bilder drastisch.
Phase 2: Vor dem Upload neuer Bilder
Die Optimierung deiner Bilder für Suchmaschinen beginnt bereits, bevor du sie auf deine Website, beispielsweise in WordPress, hochlädst.
#1 Bildgröße festlegen
Die richtige Bildgröße für deine Website hängt davon ab, wo das Bild eingesetzt wird. Generell solltest du beachten, dass Bilder fürs Web nicht größer als benötigt sein sollten, um die Ladezeit nicht zu strapazieren. Zu kleine Bilder hingegen werden schnell unscharf. Anders als bei der Dateigröße ist aber nicht der Speicherplatz gemeint, sondern die Pixelmaße.
Die Bildgröße wird in der Regel anhand der Breite in Pixeln festgelegt, da die Breite bestimmt, wie viel Platz das Bild einnimmt, während die Höhe entsprechend skaliert wird, um das Seitenverhältnis beizubehalten.
Bilder, die beispielsweise über die gesamte Bildschirmbreite gehen, sind üblicherweise am Desktop 1920px breit. Die Standardbreite für Inhalte liegt bei 1080px und alles darunter ist abhängig davon, wie viele Spalten (z.B: Text neben Bild) du hast.
Je nachdem, wie groß das Bild im Verhältnis zum Text daneben ist und welche Inhaltsbreite du hast, verändern sich die anderen Bildgrößen.
Teste die Ansicht deiner Bilder unbedingt auf verschiedenen Geräten (Desktop, Tablet, Mobile) und Bildschirmgrößen, um sicherzustellen, dass die Bilder gut aussehen und angemessen skaliert werden. Stichwort „responsives Design“.
Tipp: In der WordPress Mediathek siehst du bei jedem hochgeladenen Bild die Pixelmaße. Hast du deine Website professionell bauen lassen oder ein qualitativ hochwertiges Website Template, kannst du die Platzhalterbilder schnell austauschen.
#2 Die richtigen Dateiformate wählen
Wenn du ein Bild abspeicherst, stehen dir verschiedene Dateiformate zur Auswahl. Von den Formaten JPEG, PNG und GIF hast du wahrscheinlich schon gehört. Für den Einsatz auf deiner Website ist das moderne WebP besonders geeignet und auch SVGs haben ihre Daseinsberechtigung.
Wähle das Dateiformat je nach Verwendungszweck:

JPEG ermöglicht kleinere Dateigrößen mit minimalen Qualitätsverlusten, was es ideal für Fotos und farbenreiche Bilder auf deiner Website macht. Die meisten Bilder auf deiner Website werden JPEGs sein.

PNG bietet verlustfreie Komprimierung und unterstützt Transparenz, was es ideal für Grafiken mit wenig Farben, Bilder mit transparenten Hintergründen oder Bildern mit Text macht. Die Datei ist aber größer als ein JPEG und benötigt mehr Speicherplatz.

WebP bietet eine erheblich kleinere Dateigröße als JPEG und PNG bei hoher Bildqualität. Das wirkt sich positiv auf die Ladezeit aus. Daher ist es besonders für Webseiten geeignet – solange die Browser- & Content-Management-System-Unterstützung gewährleistet ist. Dies ist inzwischen meist der Fall.

GIF zeichnet sich durch kleine Dateigrößen und die Unterstützung von Animationen aus, was es perfekt für einfache Animationen wie Icons oder kleine Grafiken macht. Transparenz wird unterstützt, allerdings ist das Farbspektrum mit 256 Farben gering.

SVG ist ideal für Logos, Grafiken, Diagrammen und Illustrationen auf Webseiten. Das Vektorformat ermöglicht verlustfreie Komprimierung und Skalierbarkeit ohne Qualitätsverlust.
TIPP: Ich speichere meine Bilder meist als JPEG bzw. PNG und wandle sie nach dem Upload in die WordPress Mediathek mit dem Plugin “Imagify” automatisch in das WebP Format um.
Dabei setze ich den Haken bei „Backup der Original-Bilder“, um die Originaldatei vorsichtshalber automatisch zu speichern. Falls ein Browser WebP nicht unterstützt, wird alternativ das Originalbild als Fallback angezeigt. Das ist zwar inzwischen nur noch bei etwa 5 % der Nutzer der Fall, aber diese würden die Bilder nicht sehen – was ihr Nutzererlebnis ruinieren würde. Außerdem erstelle ich die Bilder und Grafiken mit Canva und habe keine Lust, jedes Bild vor dem Upload in WordPress manuell in ein WebP umzuwandeln. Das übernimmt das Plugin „Imagify“ für mich. Mehr dazu weiter unten.
Kaum jemand besucht deine Website?
Dann hol dir für 0 € den SEO-Starter Guide! Erfahre, wie du deine Seiten bei Google auffindbar machst & mit der Segelboot-Metapher SEO verstehst. ⛵

Hurra! Danke für deine Anmeldung. Klick bitte auf den Link in der Bestätigungsmail.
#3 Dateigröße und Ladezeiten optimieren
Die Reduzierung der Dateigröße wirkt sich positiv auf die Ladegeschwindigkeit deiner Seiten aus. Dies ist wiederum ein wichtiger SEO-Faktor, da eine langsame Website mehr Crawling-Ressourcen von Google beansprucht.
Aus Nutzersicht strapaziert eine langsame Webseite die Geduld und die Seite wird weggeklickt, bevor sie vollständig geladen ist. Autsch, die Absprungrate steigt.
Optimiere deine Bilder auf eine Dateigröße von maximal 150 KB je Bild, Icons auf etwa 10 KB.
Lass uns mal das Beispiel meines Blog-Headers ansehen. Es wurde als PNG gespeichert, damit der Text qualitativ dargestellt wird. Mit knapp 700 KB ist das Originalbild viel zu groß!
Im Eifer der Optimierung gilt es darauf zu achten, dass die Bildqualität nicht leidet. Denn wer es mit der Optimierung übertreibt, hat nichts gewonnen, sondern verpixelte Bilder.
Hier mal im übertriebenen Stil veranschaulicht:
👋 Bewege den Slider, um ein gut optimierte und eine überoptimierte Variante (übertrieben) zu sehen. Siehst du es?
Ich möchte dir zwei Tool-Tipps geben
Bei Variante 1 wird das Bild erst optimiert und danach in deine CMS hochgeladen. Bei Variante 2 (mein Favorit) lädst du in WordPress die Originaldatei hoch und ein Plugin übernimmt die Arbeit.
Übrigens passiert die Konvertierung der Bilder in WebP bei Wix wo immer möglich automatisch. Das nur nebenbei für alle Wix User.
Tool 1: Die kostenlose Webanwendung „Squoosh“
Mit der kostenlosen Webanwendung Squoosh kannst du deine Bilder zuschneiden, komprimieren und in ein anderes Dateiformat umwandeln. Mit eben so einem Vorher/Nachher Slider siehst du den Unterschied mit bloßem Auge. So siehst du direkt, wann du es mit der Optimierung übertrieben hast.
Tool 2: Das (kostenlose) WordPress-Plugin
Der bequemere Weg ist mit dem WordPress-Plugin „Imagify“, welches ich bereits für die Umwandlung des Dateiformates verwende. Mehr zur Anwendung weiter unten.
Setze den Haken bei „Backup der Originaldatei“, um Änderungen jederzeit rückgängig machen zu können. Du kannst bestimmen, wie stark die Bilder optimiert werden sollen. Setzt du den Haken bei „Lossless Compression“ (Verlustfreie Kompression), wird die intelligenten Komprimierung aktiviert. Dadurch erzielst du die beste Komprimierungsrate bei optimaler Qualität. Besonders für Fotografen, bei denen die Qualität vor der Leistung steht, ist diese Option interessant.
#4 Aussagekräftige Dateinamen für SEO
Der Dateiname ist Bestandteil der Bild-URL und ein SEO-Rankingfaktor. Mit einem aussagekräftigen Dateinamen hilfst du Google dabei, das Bild zu interpretieren und den Inhalt deiner Seite besser zu verstehen. Sucht jemand in der Google Bildersuche z.B. nach „personal branding fotoshooting“, werden Bilder mit entsprechendem Suchbegriff im Dateinamen höher gerankt.
Wichtig: Überlege dir vor dem Upload, wie das Bild benannt werden soll. Den Namen nachträglich zu ändern, ist sehr nervig.
Er kann aber mit Plugins wie „Phoenix Media Rename“ nachträglich angepasst werden. Achte bei der Wahl des Dateinamens darauf, dass er nicht generisch oder überoptimiert ist:
- nichtssagende Dateinamen: „IMG001“ oder „Startseite Grafik 6.png“
- Keyword-Überoptimierung: „Sommerkleid Rabatt Kleider online kaufen.jpg“
Besser ist es,
- relevante Keywords in den Dateinamen zu integrieren. Dadurch werden sie „sprechend“
- das erste Bild mit dem Fokus-Keyword zu benennen
In diesem Artikel lautet der Dateiname des ersten Bildes „bilder-seo.jpg“.
Bei den darauffolgenden Bildern verwendest du Keyword-Varianten, die zu dem Bild und Thema passen und es knapp beschreiben. Beispielsweise „seo-bilder-ueberoptimiert“ oder „dateiformat-png“.
Generell sollten Dateinamen
- immer kleingeschrieben werden
- keine Umlaute beinhalten (ä ⇾ ae)
- Bindestriche zur Worttrennung verwenden (keine Leerzeichen oder Unterstriche)
Phase 3: Nach dem Bild-Upload
Fertig mit den Punkten aus Phase 1? Dann lade nun deine Bilder in WordPress hoch. Damit ist es aber noch nicht getan, denn es gibt weitere Maßnahmen abzuhaken.
#5 ALT-Attribut: ein SEO Bilder Must-have
Der Alternativtext eines Bildes hat verschiedene Synonyme. ALT-Tag, ALT-Text oder ALT-Attribut sind alles Bezeichnungen für den gleichen Text, der bei jedem Bild hinterlegt werden sollte.
Er wird alternativ für das Bild angezeigt, wenn dieses z.B. aus technischen Gründen nicht geladen werden kann und wird vorgelesen, wenn eine Website mit einem Screenreader vorgelesen wird. Ansonsten ist er für die Augen der Nutzer im Quellcode verborgen.
Aus SEO Sicht ist das ALT-Attribut relevant, da Google ihn im Quellcode findet und beim Auslesen den Inhalt des Bildes besser versteht. Er gehört damit zu den SEO-Rankingfaktoren und hat Auswirkungen auf dein Ranking bei der Google Bildersuche.
Tipps für deine ALT-Tags
- Verwende natürliche Sprache
- Beschreibt in 3 – 10 Wörtern den Inhalt des Bildes kurz & sinnvoll
- Bringe das Keyword unter, zu dem das Bild ranken soll
- Schreibe einzigartige Alt-Tags
- Keine Umlaute verwenden (ä ⇾ ae)
Ich zeige dir den Unterschied zwischen einem schlechten und guten ALT-Text anhand des Beispiels: Ein „Food-Blogger“ schreibt einen Artikel über sein unwiderstehliches Bananenbrot Rezept. Er pflegt ein Bild des Kuchens ein und sucht nach einem ALT-Text:

Zu sehen ist ein Bananenbrot in Stücke geschnitten.
- Schlechter Alt-Text: „Ideen für Nachspeisen“
- Akzeptabler Alt-Text: „Bananenbrot“
- Besserer Alt-Text: „Bananenbrot auf Teller“
- Bester Alt-Text: „Angeschnittenes Bananenbrot auf weißem Teller mit Bananen im Hintergrund“
Die letzte Version bietet eine ausführlichere Beschreibung des Bildinhalts und enthält relevante Keywords, die die Wahrscheinlichkeit erhöhen, dass das Bild in den Suchergebnissen gefunden wird.
Übrigens ist mein ALT-Tag hier ein anderer, denn auch wenn ich tatsächlich ein super leckeres Rezept für Bananenbrot habe, steht das Bild hier in einem anderen Zusammenhang.
Mein ALT-Tag: „Praxisbeispiel: Auswahl des optimalen ALT-Tags zur SEO-Bildoptimierung“
#6 Title-Attribut für den Mouseover Effekt
Falls ein Text für das Title-Attribut hinterlegt ist, wird dieser angezeigt, wenn mit der Maus über das Bild gefahren wird.
Er wird aus SEO-Sicht nicht so stark wie der ALT-Tag gewichtet. Trotzdem unterstützt er dabei, den Inhalt des Bildes zu erfassen. Ich persönlich spare mir diese Arbeit, aber da gehen die Meinungen bestimmt auseinander. Falls du ihn ausfüllst, sollte er kurz und prägnant das Bild mit Keywords beschreiben.
Übrigens wird bei WordPress das Feld des Titel-Attributs („Titel“) automatisch mit dem Dateinamen ausgefüllt. Er sollte also entweder gelöscht werden oder wenigstens die Bindestriche durch Leerzeichen ersetzt werden. Andernfalls sieht es merkwürdig aus.
#7 Optimierung der Bilder für alle Geräte
Da immer mehr Nutzer deine Website über mobile Geräte wie Smartphones und Tablets besuchen, sollten alle Bilder auf jedem Gerät optimal angezeigt werden.
Durch die Optimierung von Bildern für Mobilgeräte können Ladezeiten verkürzt, Benutzererfahrungen verbessert und die Sichtbarkeit in mobilen Suchergebnissen erhöht werden.
Die vorherigen Schritte zur Minimierung der Dateigrößen und die Optimierung von Bildformaten sind dafür wichtige Maßnahmen.
Achte bei deinen Website-Bildern darauf, wie sie auf verschiedenen Geräten, beispielsweise dem Smartphone oder Tablet, dargestellt werden. Die Bilder auf deiner Website sollten responsiv sein, also sich dynamisch an die Bildschirmgröße des Geräts anpassen, auf dem sie angezeigt werden.
Website-Builder wie Divi bieten automatische Responsivität für Bilder. Sie passen sich an die Bildschirmgröße des Geräts an. In der Regel brauchst du keine zusätzlichen Anpassungen vorzunehmen, wenn du Divi verwendest. Teste die Bilder trotzdem, indem du deine Website auf verschiedenen Geräten öffnest.
Was du sehr wohl prüfen solltest, ist aber die Lesbarkeit der Bilder. Besonders Bilder mit Schrift darauf sind am Desktop wunderbar erkennbar, aber auf dem Smartphone zu klein und unleserlich. Sollte das der Fall sein, kannst du entweder das Bild anpassen oder eine zweite Variante des Bildes nur für die mobile Version hinterlegen.
#8 Bildunterschrift für mehr Seriosität
Die Bildunterschrift kann nützlich sein, um zu einem Bild zusätzliche Informationen zu geben. Da Suchmaschinen den Text im Bereich um das Bild dazu verwenden, den Bildinhalt besser zu verstehen, solltest du hier passende Keywords verwenden.
Dank der Bildunterschrift können Nutzer das Bild schneller verstehen und es ist ein guter Ort, um die Bildquelle anzugeben. Besonders bei Statistiken oder wissenschaftlichen Aussagen steigert dies die Seriosität. Ich verwende sie ab und zu bei meinen Blog-Bildern, aber auf z.B. der Startseite wären sie für die Nutzerfreundlichkeit störend.
Hinterlegt wird die Bildunterschrift in dem Feld „Beschriftung“. Zu finden in deiner WordPress Mediathek, sobald du ein Bild anklickst. Falls du ebenfalls Divi verwendest, muss die „Caption“ zusätzlich bei den Bildeinstellungen aktiviert werden, um angezeigt zu werden.
#9 Bildumgebung
Die Bildumgebung ist wichtig für Google, um den Kontext zu verstehen. Es macht einen Unterschied, was im Text vor, nach und neben dem Bild steht. Wenn dieser zum Bild passt, erhöht das deine Chancen auf eine gute Auffindbarkeit in der Google-Bildersuche. Überlege dir daher, wo du deine Bilder platzierst und wie sie den Texte visuell sinnvoll unterstützen.
#10 Bilder mehrmals verwenden
Im natürlichen Kontext, also inhaltlich sinnvoll, kannst du ein Bild mehrmals auf deiner Website verwenden. Dies signalisiert dem Algorithmus, dass das Bild relevant ist. Die Chance für ein gutes Bilder Ranking steigen.
WordPress-Tipps für Bilder-SEO

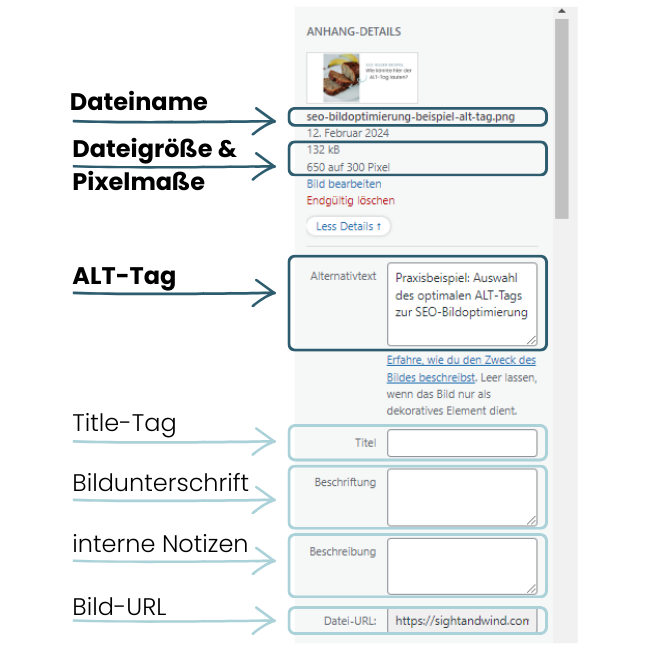
Deine Bilder in WordPress findest du unter dem Menüpunkt Medien. Sobald du auf ein Bild klickst, werden dir auf der rechten Seite alle Details angezeigt.
- Der Dateiname steht ganz oben. Vergiss nicht, diesen vor dem Upload zu optimieren!
- Der Alternativtext ist der ALT-Text (wichtig),
- der Titel ist der Titel-Tag (optional),
- die Beschriftung ist die Bildunterschrift (optional),
- in die Beschreibung kannst du dir Notizen machen (ich lasse dieses Feld leer) und
- die Datei-URL wird automatisch aus dem Dateinamen generiert.

So füllst du die Anhang-Details deiner Bilder in WordPress aus
Medien Anhangsseiten
Wenn du Mediendateien (z. B. Bilder, PDFs oder Audio-Dateien) in WordPress hochlädst, erstellt WordPress automatisch eine eigene Anhangsseite mit einer eigenen URL – also eine Art Unterseite, auf der nur das Bild oder die Datei angezeigt wird, ohne weiteren Inhalt.
Diese Seiten sind standardmäßig über Suchmaschinen auffindbar – und genau das ist aus SEO-Sicht ungünstig:
- Sie haben kaum Inhalt → sogenannter Thin Content
- Nutzer:innen landen auf einer Seite ohne Kontext oder Navigation
- Es entsteht Duplicate Content, wenn das gleiche Bild mehrfach eingebunden wird
Lösung: Du kannst nicht verhindern, dass WordPress diese Anhangsseiten technisch anlegt – aber du kannst sie so umleiten, dass sie für Nutzer:innen und Suchmaschinen nicht mehr sichtbar sind. Und genau das solltest du tun.
Mit einem SEO-Plugin wie RankMath oder Yoast leitest du diese Seiten automatisch weiter – auf die eigentliche Mediendatei. So bleibt deine Website schlank, suchmaschinenfreundlich und nutzerorientiert.
- RankMath: Allgemeine Einstellungen → Links → Option Anhänge umleiten aktivieren.
- Yoast: Einstellungen ⇾ Darstellung in der Suche ⇾ Reiter Medien ⇾ Option „Anhangs-URLs auf die Anhangs-Datei weiterleiten?“ ⇾ „Ja“ aktivieren.
Plugin Empfehlungen für WordPress Bilder SEO
Es gibt einige Plugins, die ich dir empfehlen möchte. Sie erleichtern es dir, den Überblick zu behalten und die Bilder in Windeseile zu optimieren – auch nachträglich.
Imagify
Das Plugin „Imagify“ gehört zu meinen Lieblings-Plugins und wurde bereits mehrmals in diesem Artikel erwähnt, da es dir verschiedene Aufgaben erleichtert. Bereits in der kostenlosen Version hilft es dir dabei,
- deine Bilder im modernere WebP Format bereitzustellen
- die Dateigröße zu reduzieren
Stand heute ist es für eine begrenzte Anzahl an Bildern (20 MB, etwa 200 Bilder) kostenlos. Wenn du die automatische Optimierung deaktivierst, kommst du damit gut klar.
Wichtig: Damit das Plugin funktioniert, benötigst du einen kostenlosen Account bei Imagify*. Erstelle ihn dir über diesen Link, installiere das Plugin und verknüpfe den API-Schlüssel unter WordPress ⇾ Plugins ⇾ Imagify Einstellungen. Den API-Key findest du in deinem Imagify Account unter „API-Integration.“
Real Media Libary
Mit dem Real Media Library Plugin von dem deutschsprachigen Entwickler-Team devowl.io kannst du deine Bilder in der WordPress-Mediathek sortieren.
Bereits in der kostenlosen Version kannst du …
- eigene Ordner anlegen und Bilder per Drag & Drop darin sortieren – so findest du sie bei Bedarf schneller
- die hochgeladenen Bilder in Ordner sortieren – ohne dabei die Bild-URL zu verändern! – du machst dir nichts kaputt
Da du sofort siehst, welche Bilder noch keinem Ordner zugewiesen sind, eignet sich dieses Plugin bestens für dein Bilder SEO Projekt. Sortiere alle fertig optimierten Bilder in Ordner. So sind sie direkt aufgeräumt und du behältst den Überblick darüber, welche Bilder bereits schicke neue ALT-Tags etc. haben.
Enable Media Replace
Mit dem Plugin Enable Media Replace kannst du Bilder austauschen, ohne in jede Seite einzeln hineinzugehen. Das Bild wird an allen Stellen, wo es eingebunden ist, automatisch aktualisiert.
Phoenix Media Rename
Mit dem Plugin Phoenix Media Rename kannst du den Dateinamen nachträglich anpassen.
Divi Image Helper
Falls du Divi verwendest, kann ich dir das Plugin Divi Image Helper von Pee-Aye-Creative empfehlen. Durch das (aktuell kostenlose) Plugin bekommst du bei den Bildern weitere Einstellungsmöglichkeiten. Mit dem Plugin wird es super einfach, die Bildunterschrift anzuzeigen und zu gestalten, eine Textüberlagerung festzulegen, das Seitenverhältnis zu ändern und vieles mehr.
Bilder SEO Erfolg auswerten
Mit dem kostenlosen Tool Google Search Console kannst du sehen, wie häufig deine Bilder in der Google-Bildersuche angezeigt und angeklickt wurden.
Die Bilder-Performance findest du im Reiter „Leistung“ ⇾ Filter Suchtyp auf „Bild“ ändern.
Die Klicks und Impressionen deiner Bilder zeigen dir an, wie gut deine Bilder performen und sogar über welche Suchbegriffe sie auf welche Seite gelangten. Bilder sind eine nicht zu unterschätzende Quelle für Website-Besucher:innen für alle deine Unterseiten.
Abschließende Gedanken
Inzwischen dürfte es klar sein, dass hinter Bilder SEO mehr steckt als anfangs gedacht. Vielleicht bist du überraschst davon, was es alles zu beachten gibt. Die Vorteile sind es definitiv wert, dass du dir deine Mediathek vornimmst und auch die bereits hochgeladenen Bilder nachträglich optimierst. Deine Sichtbarkeit und Nutzerfreundlichkeit werden es dir danken.
Allein den ganzen Datenmüll an ungenutzten und veralteten Bildern zu löschen fühlt sich ausgesprochen gut an.
Wie steht es um deine Website-Bilder? Sind sie bereits top in Form oder liegt ihr Potenzial noch unberührt in der Mediathek? Schreibs in die Kommentare!








Liebe Nathalie,
vielen Dank für diesen ausführlichen Artikel! Die Bedeutung der Bild-SEO wird oft unterschätzt, dabei spielt sie eine entscheidende Rolle für die Sichtbarkeit einer Website. Besonders gefällt mir, wie du die verschiedenen Aspekte so verständlich und praxisnah erklärst. Dein Beitrag hilft mir definitiv, die Bildoptimierung auf meiner Seite zu verbessern. 🙂
Liebe Grüße
Andreas
Hallo Andreas,
es freut mich sehr, dass dir der Artikel weiterhilft und du etwas für dich mitnehmen kannst.😊
Viel Spaß dabei und alles Gute
Nathalie
Liebe Nathalie,
vielen Dank für deine super Infos. Sehr hilfreich!
Folgende Frage zu mehrsprachigen Websites: Ist es notwendig ein und dasselbe Bild mehrmals hochzuladen, um den Dateinamen, den Alt-Text, den Titel-Tag, etc. an die jeweilige Sprache anpassen zu können? Oder gibt es hier andere technische Möglichkeiten in WordPress?
Danke für deine Tipps und liebe Grüße
Martin
Hallo Martin,
du brauchst die Bilder nur einmal hochzuladen. Schau dir mal diesen Artikel zu mehrsprachigen SEO vom SEO-Plugin Rank Math an (klare Empfehlung). Die erklären es sehr gut und empfehlen die Kombination mit dem beliebten mehrsprachiges Plugin WPML.
Liebe Grüße
Nathalie
Hallo Natalie,
vielen Dank für deinen tollen Beitrag! Ich habe eine Frage: Wie kann ich in meiner Mediathek erkennen, welche Bilder nicht eingebunden sind? In meiner WordPress-Mediathek habe ich oben links eine Dropdown-Filterfunktion mit der Option „Nicht angehängt“ gefunden. Sind das ausschließlich Bilder, die nirgendwo verwendet werden, und kann ich diese dann bedenkenlos löschen?
Liebe Grüße
Leni
Hallo Leni,
das ist leider nicht so einfach zu erkennen. „Nicht angehängte“ Bilder entstehen, wenn Bilder in die Mediathek hochgeladen werden, ohne sie direkt einem bestimmten Beitrag oder einer Seite zuzuordnen. (das betrifft bei mir so ziemlich alle Bilder). Bitte nicht einfach löschen. Bevor du irgendwas löscht, sowieso erstmal ein Backup deiner Website machen. Du könntest dir die Mühe machen und nach den „nicht angehängten Bildern“ filtern und diese dann manuell mit den richtigen Seiten verknüpfen. Dann weißt du zukünftig, welche in Verwendung sind. Wenn deine Website noch nicht so groß ist, würde ich mir einfach Seite für Seite manuell vornehmen und die Bilder darauf optimieren. Ich habe im Artikel ein Plugin erwähnt, mit dem du Ordner machen kannst. Es hilft dir dabei, deine Mediathek zu sortieren. Evtl. gibt es auch Plugins, um nicht verwendete Bilder zu finden, da kann ich dir aber keins empfehlen.
Liebe Grüße
Nathalie
Hallo Natalie,
wow, was für ein guter Artikel. Ich arbeite sehr gerne mit Bildern auf meinem Blog und habe mir bis eben eingebildet, dass ich sie schon gut seooptimiert einbinde. Aber nachdem ich deinen Artikel gelesen habe, sehe ich: Da geht nochmal viel mehr! Danke dir!!
Liebe Grüße
Manuela
Hallo Manuela,
es freut mich sehr, dass der Artikel dir so gut gefällt und du trotz Vorwissen noch etwas für dich mitnehmen konntest! Schau doch mal in der Google Search Console nach, ob deine Website sogar schon über eines deiner Bild gefunden wurde! Das wäre noch spannend. 🙂
Liebe Grüße
Nathalie
Hallo liebe Nathalie, ich stimme dir da zu, Bilder-SEO ist wirklich nicht zu unterschätzen. Das wusste ihc eigentlich die ganze Zeit irgendwie, aber wenn man an seiner eigenen Website arbeitet, geht das doch sehr schnell unter. Ich müsste wirklich mal deinen Beitrag durchgehen und die Punkte prüfen. Hast du noch einen Tipp wie ich das automatisieren kann vielleicht, um Zeit zu sparen?
Hi Lisa, ich würde mir erstmal die Zeit nehmen und den Medien-Ordner aussortieren. Diese Vorarbeit spart dir insgesamt Zeit, weil so direkt viele eh veraltete Bilder wegfallen. Die Vorbereitung der Bilder vor dem Upload lässt sich meines Wissens nicht automatisieren, aber wenn du es 2-3 gemacht hast, wirst du routinierter. Sobald sie hochgeladen sind, helfen dir Plugins wie „Imagify“ enorm. Musik an und los 🙌
Liebe Nathalie,
seine Bilder zu optimieren ist eine sehr gute Strategie, um die Sichtbarkeit ästhetischer zu machen. In erster Linie wird an den Text gedacht. Bilder-SEO ist ganz offensichtlich ein umfangreiches Thema. Danke, dass du einen solch ausführlichen Artikel mit deinen Lesern teilst. 🙂
Liebe Grüße
Monika
Hi Monika,
das hast du aber schön gesagt! Ich bin selbst ein sehr visueller Mensch und finde es super, dass Bilder auch einen funktionalen SEO-Nutzen haben. Viel Spaß dir bei der Optimierung deiner Bilder! 💙
Liebe Grüße
Nathalie